고민의 시작
사이드 프로젝트의 프론트 프레임워크를 'Vue'로 정하고 열심히 개발 중에 있다. 그러던 중 고민이 생겼다.
'components가 비대해지는데 어떻게 폴더링 해야 하는가?'
'컴포넌트별로 스켈레톤 로딩 화면을 만들려고 하는데 항상 1쌍씩 생기는데 어떻게 폴더링 해야 하는가?'
사이드 프로젝트의 기능 구현이 끝나면 위 부분을 꼭 정리하고 리팩터링 후 오픈해야겠다는 생각 했고 미리 정리를 좀 해두려고 한다.
현재 환경
vue3

- 기존의 vue2와 vue3는 굉장히 다르다.
- vue3 내에서도 초창기에서 조금 더 발전해 script setup 방식을 권장한다.
- 나 같은 경우에는 vue2 => vue3 => vue3 script setup 중에서 가장 마지막 방식으로 구현했다.
vite

- 웹팩을 대체할 수 있는 번들러다.
- vue3에서 권장하는 번들러이며, vue 창시자 에반 유가 만든 오픈소스이다.
- 타 번들러에 비해 성능이 우수해 떠오르고 있어 이 번들러로 구현했다.
typescript

- 타입스크립트는 자바스크립트를 좀 더 명확하게 쓸 수 있도록 도와주는 언어이다.
- vue3로 오면서 적극 권장하고 있어 이 방식으로 구현했다.
pinia

- 기존의 Vue의 상태 관리 라이브러리 Vuex를 대체할 수 있는 라이브러리이다.
- Vue3로 넘어가면서 Vuex가 아니라 Pinia를 공식 라이브러리로 소개하고 있어 이것으로 구현했다.
※ 공통적으로 스택이 최신인만큼 레퍼런스가 적은 편이다.
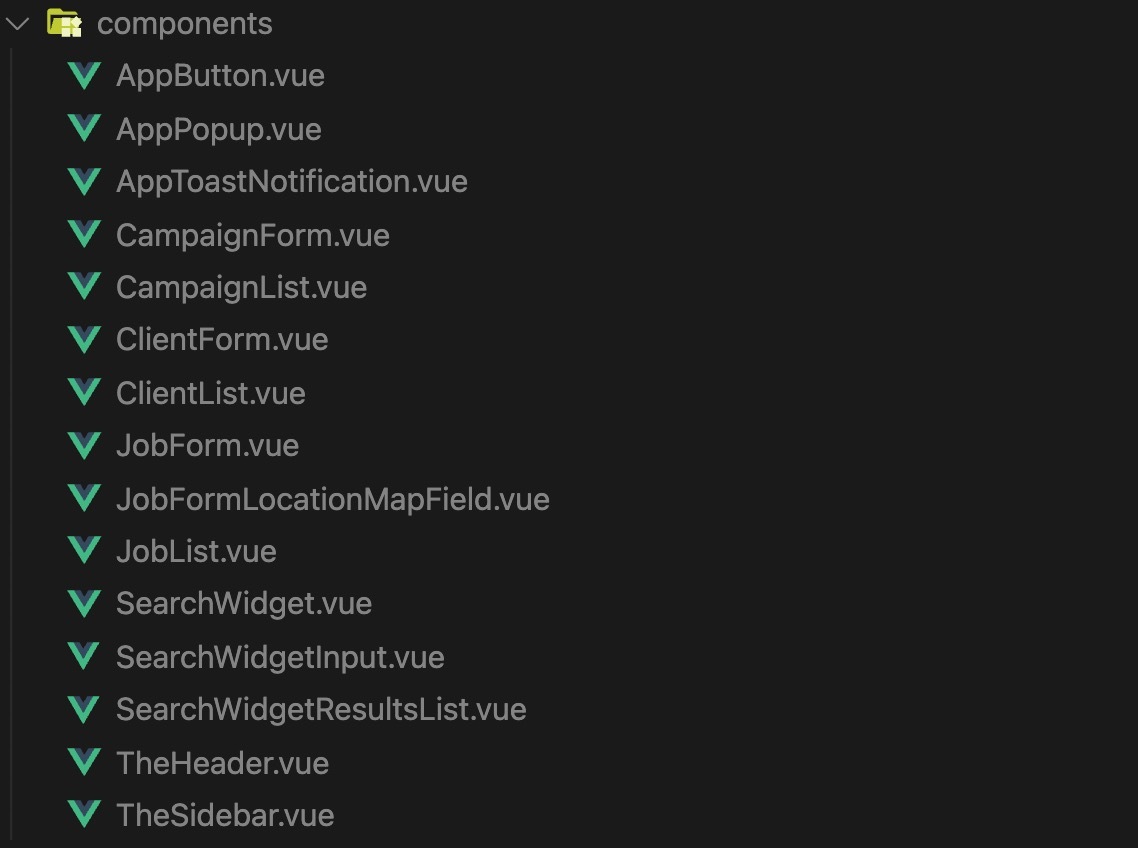
Case Study : Components in Large Scale Application

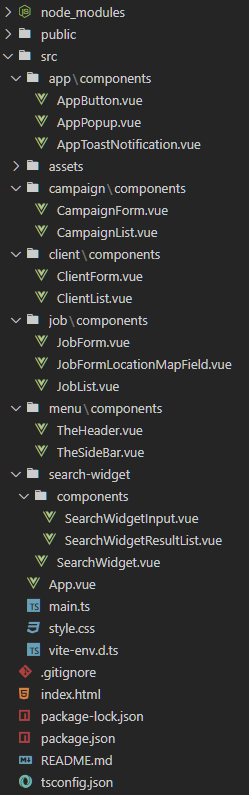
위 사진과 같이 components 폴더 내 파일이 많아지면 관리가 어려워진다.
딱 봐도 공통적인 부분들이 보이니 무작정 묶을 수도 있다.
하지만 다른 케이스를 확인해보고 묶어도 늦지 않는다고 생각했다.
다양한 케이스(보일러플레이트, 블로그 포스트 등)를 확인하면서 느낀 점은 폴더링을 나아가는 방법이 두 가지 정도가 있다는 점이다.
1. UI Item 으로 나아가기
- 화면 인터페이스를 기준으로 나아간다.
- 예로, Card, Form, Slider, Loader 등이 있다.
2. Function 으로 나아가기
- 기능(혹은 도메인)을 기준으로 나아간다.
- 예로, Post, User, Comment 등이 있다.
두 가지 폴더링 나아가기를 바탕으로 4가지 케이스를 확인해볼 수 있었다.
- Case1. ui-item foldering in components
- Case2. function foldering in components
- Case3. function foldering next to components
- Case4. function foldering in modules next to components
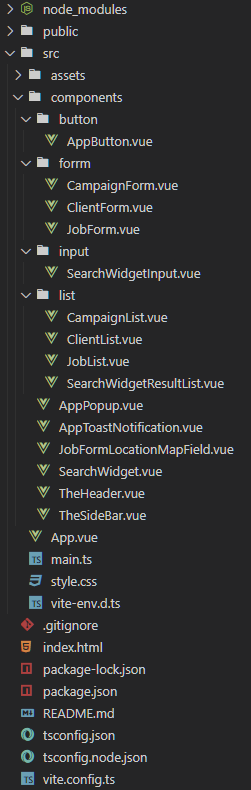
Case1. ui-item foldering in components

이 방법은 components 안에 button, form, input, list와 같은 ui-item 요소들을 폴더링해서 묶는 방법이다. 이 방법이 발전하면 atomic-design으로 나아갈 수 있을 것 같다. 또, 좀 더 일관화된 스타일로 인해 가독성이 좋아질 수 있을 것 같으며, 퍼블리싱 그룹과 함께 한다면 이러한 방법이 이점이 있을 것으로 보인다. 비슷한 ui-item-component가 모여있기 때문에 공통화 작업도 용이해 보인다. 단, 100% ui-item 폴더링으로는 커버 불가능한 부분들이 있기 때문에 혼용해서 써야 될 것 같다.
✔ 참고
- https://github.com/eRendon/vite-vue3-tailwind
- https://github.com/RainManGO/vue3-composition-admin
- https://github.com/vuesion/vuesion
Case2. function foldering in components

이 방법은 components 안에 기능 단위로 폴더링해서 묶는 방법이다. 가장 읽기 편하고 무난한 방법으로 보인다. 하지만 컴포넌트가 조금만 많아져도 따라서 폴더도 많아지기 때문에 components 안에 폴더가 엄청 많아질 수 있다.
✔ 참고
- https://velog.io/@cindy-choi/VUE-%EC%9A%B0%EC%95%84%ED%95%9C-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EA%B5%AC%EC%A1%B0-%EC%A7%9C%EA%B8%B0
Case3. function foldering next to components

이 방법은 src 바로 하위 레벨의 components를 제거하고, src 바로 하위 레벨에 기능 단위로 폴더링을 하고 그 폴더 안에 components를 개별적으로 폴더링하는 방법이다.
case 2에서 components 요소가 많아지면 폴더도 많아진다고 했는데 이 케이스 같은 경우에는 각 기능별 components를 따로 폴더링 하기 때문에 1개의 components 안에 몰리는 현상은 제거할 수 있다.
기능 단위 레벨이 높아짐에 따라 components 뿐만 아니라 util, store 개념도 컴포넌트로 들어온다면 기능 자체가 하나의 앱 역할을 대신할 수 있게 되는 개념이 된다.
하지만 이렇게 하면 assets와 같은 폴더나 plugin 등 각종 최상위 레벨의 폴더들과 기능 폴더들이 네이밍 혼동을 줄 수 있다.
✔ 참고한 프로젝트
- https://github.com/buqiyuan/vite-vue3-lowcode
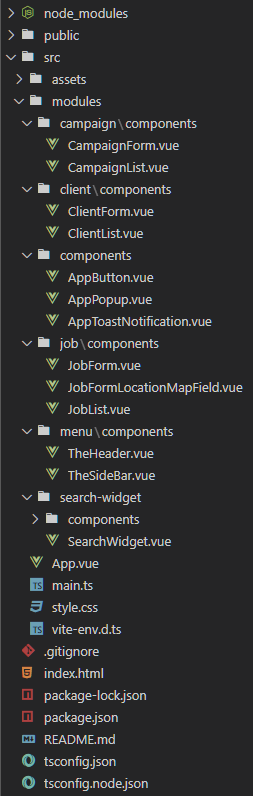
Case4. function foldering in modules next to components

이 방법은 Case3과 같은 구조를 modules로 감싸 최상위 폴더에 놓는 방법이다. modules 폴더링을 통해 최상위의 다른 역할을 하는 폴더와의 혼동을 막는다. 이 방법에서 modules 폴더를 라우트 폴더인 views로 대체해 본래 views 역할과 함께 활용하는 방식도 있다. (views와 pages는 같은 폴더 네이밍이라 봐도 무방하다)
✔ 참고
- https://jess2.xyz/vue/vue-architecture/
- https://k39335.tistory.com/64
결론
각자 프로젝트의 스케일, 스타일 차이에 따라 4가지 케이스 중 하나를 택해 폴더링하면 될 것 같다.
내가 하는 프로젝트의 경우 벌써 components가 30개가 넘어갔고, loading 컴포넌트가 많아 수많은 컴포넌트가 추가로 생길 예정이며, 쪼개지 못한 컴포넌트가 많아 최소 50개의 컴포넌트로 오픈을 할 것 같다. 그래서 좀 더 라지 스케일을 고려한 구조가 필요했다. 또, 지속적으로 개발하고 싶은 기능들이 있고 그렇게 하다 보면 100개는 거뜬히 넘을 것 것 같다는 생각을 했다.
이러한 것들을 고려했을 때 Case4번이 가장 좋은 선택지가 될 거라는 개인적인 생각이 들었다. 또, Case 1번을 혼용해서 ui-item-component를 atomic design을 녹여 더블 폴더링을 가져간다면 꽤 큰 스케일의 앱도 커버가 가능하지 않을까 싶다. 그 부분은 좀 더 연구해보고 사이드에 적용해보고 무언가 나온다면 공유해봐야겠다.
'Googling > Vue + Nuxt' 카테고리의 다른 글
| [Nuxt] PWA Add to Home Screen ($pwa.install not working) (5) | 2024.06.01 |
|---|---|
| [Nuxt] cannot find name ref in nuxt3 (feat. Auto-imports not working) (0) | 2024.04.11 |
